Alles einbetten. Überall, überallhin, allerorts.
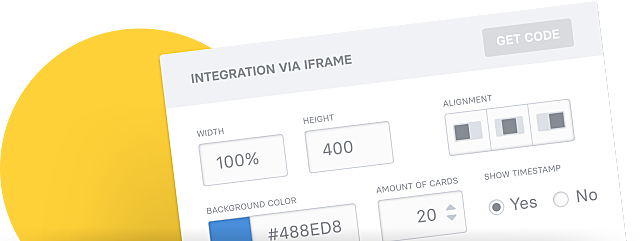
Sie können jede Karte oder sogar ganze Mischungen in Ihre Website oder Ihren Blog einbetten. Verwenden Sie einfach unsere iFrame-Exportoption, kopieren Sie den generierten Code und fügen Sie ihn in Ihren Artikel ein. Getan.

Karotte Jujube Keks Karotte.
So funktioniert das Einbetten
Teilen Sie Ihre Inhalte und geben Sie anderen die Möglichkeit, sie überall im Web zu platzieren. Das Einbetten von tchop-Inhalten in Websites ist so einfach wie Kopieren und Einfügen. Wählen Sie einfach die Art des Inhalts aus, den Sie einbetten möchten: eine einzelne Karte, eine dedizierte Mischung oder den gesamten Newsfeed. Sie können Struktur und Stil anpassen und Ihren Einbettungscode innerhalb von Sekunden im tchop™-Backend generieren.
Zucker Tiramisu Riegelgummi.
Einzelne Karteneinbettungen

tchop™ unterstützt alle Arten von Inhalten – von Textbeiträgen bis zu Links, von Audio bis Video, von redaktionellen Inhalten bis zu sozialen Medien, von Newslettern bis zu Podcasts. Inhalte sind in Karten organisiert, die auch über tchop-Einbettungen geteilt werden können.
Hier sind einige Beispiele, wie eingebettete tchop™-Karten aussehen:
Zucker Tiramisu Riegelgummi.
Timeline-Einbettungen
Sie können einen Kartensatz als dynamischen Stream einbetten. Verschiedene Bereiche (sogenannte 'Mixes') sowie ein Newsfeed. Ihre eingebettete Timeline wird automatisch aktualisiert, wenn Sie Inhalte in Ihrem tchop™-Mix hinzufügen, bearbeiten oder entfernen.
Als nächstes lesen:
Entwickler
Lernen Sie, alles mit Leichtigkeit in tchop™ ein- und auszugeben
